우주먼지 개발 log
[TIL] 23/11/20 React 숙련 : 개인과제 props drilling 본문
[TIL] 23/11/20 React 숙련 : 개인과제 props drilling
개발자먼지 2023. 11. 21. 18:17🍁 TIL / 한 일
props drilling 으로 상세페이지 만들기 까지 완료
- 수정, 삭제 기능 완료
어려웠던 부분
기존에 내가 Home에서 letter list data를 만들어주고 있었기 때문에
상세페이지에서는 props 를 어디서 받아와야 하는가에 대해 난감했었는데,
팀원들의 코드리뷰를 통해 알게 되었다.
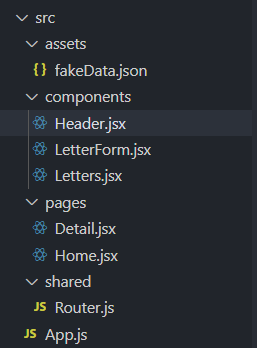
현재 페이지 구조
Apps - > Router -> Home, Detail -> 각각 필요한 components

몰랐는데 깨달은 개념:
1) Router 도 component 다.
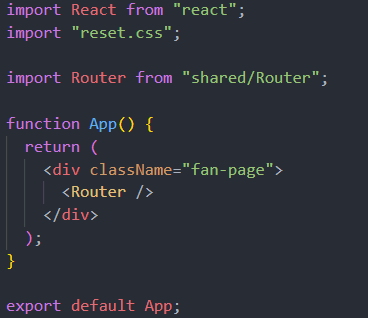
라우터를 연결해줄 때 Apps.js에 넣어주기 때문에,
혹시라도 Apps 에서 data들을 만들어 줬다면, Router에도 props를 내려줄 수 있는 것이었다.
현재는 Apps에서 Router 컴포넌트만 부르고 있기 때문에 불필요한 props drilling을 줄이기 위해
Router component로 내려가서 data들을 만들어 주었다.

2) Router.js 파일에서 Route 의 element 에 넣어주는 것이 바로 이동하고자 하는 component 다.
props 를 넘겨주고 싶으면 그 컴포넌트에 작성해서 내려주면 된다.

라우트 컴포넌트 다시 보기
<Route path="detail" element={<Home letters={letters} >} />
path = 이동하고자하는 url ( / 뒤에부분)
element = 이동해서 보여주고자 하는 컴포넌트
ex) <Home /> , <Detail /> 등
덕분에 다시 정신차려서 상세페이지 완료하고 반영하였다. 시간은 지났지만~
납기는 생명 ..ㅠ.ㅠ
그나마도 아직 다 못했다 ~!
코드리뷰는 자주 자주 하는 걸로 ㅋㅋ
'TIL(Today I Learned) > 스파르타 내배캠' 카테고리의 다른 글
| [TIL] 23/11/22 React 숙련 : 팀 프로젝트 중 패키지 설치! yarn install 문제 (0) | 2023.11.22 |
|---|---|
| [TIL] 23/11/21 React 숙련: NewsFeed 팀과제 (package-lock.json) (0) | 2023.11.22 |
| [TIL] 23/11/14 React 숙련: 절대경로 설정, jsconfig.json 파일 무엇? (0) | 2023.11.15 |
| [TIL] 23/11/13 React 숙련: React 개념정리, 개인과제 ing (0) | 2023.11.14 |
| [TIL] 23/11/10 React 숙련: 부분 렌더링 연습 (0) | 2023.11.13 |

