우주먼지 개발 log
[javascript][css] border-radius / 메뉴모양 만들기 본문
반응형
css 관련 지식은, 남보다 더 정리를 잘 할 필요도, 자신이 없으므로 펌 모드~~
찾은 것 중에 제일 잘되있는 걸로! 나중에 다시 찾아보기 위함
CSS / border-radius / 테두리 둥글게 만드는 속성
border-radius border-radius는 테두리를 둥글게 만드는 속성입니다. CSS3에서 정의되었으며, IE는 버전 9부터 지원합니다.(IE8에서 사용하는 방법) 8개의 속성 값을 넣어야 하지만, 값이 같다면 짧게 쓸 수
www.codingfactory.net
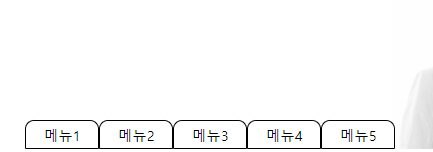
그래서 내가 하고싶었던 것은 두구두...구...

몰라 나름 귀엽다~
글자 위아래를 가운데로 정렬하기 위해 line-height 를 박스의 크기와 같게 해줌.
const StLi = styled.li`
width: 80px;
height: 30px;
line-height: 30px;
border: 1px solid black;
border-radius: 10px 10px 0 0;
`;
// * 위 문법은 styled component를 사용하고있음 주의
(글자 세로 정렬 관련)
【CSS】 글자 세로 가운데 정렬하는 4가지 방법 ⋆ Our Small Joy
CSS가 text-vertical-align: center를 지원하지 않기 때문에, 글자를 수직 가운데 정렬하는 방법은 조금 까다롭다. 구현할 수 있는 방법으로 4가지 방법(line-height, 테두리선 가이드 전략, 테이블, float)이
oursmalljoy.com
반응형
'javascript' 카테고리의 다른 글
| [javascript] formdata (0) | 2024.01.12 |
|---|---|
| [css] 애니메이션 @keyframes (0) | 2023.12.13 |
| javascript 메소드의 불변성 확인 사이트 : Does it mutate? (0) | 2023.11.28 |
| [javascript][배열 메소드] reduce() 이해하기 (0) | 2023.11.28 |
| [javascript] 브라우저 기본 css style 초기화 : reset.css (0) | 2023.11.09 |



