우주먼지 개발 log
[next] dynamic Route 와 useParams 사용법 본문
1. useParams 사용법
현재 경로에 있는 dynamic parameter를 읽을 수 있게 해주는 클라이언트 사이드의 Hooks 이다.
공식문서 : https://nextjs.org/docs/app/api-reference/functions/use-params
'use client'
import { useParams } from 'next/navigation'
export default function ExampleClientComponent() {
const params = useParams<{ tag: string; item: string }>()
// Route -> /shop/[tag]/[item]
// URL -> /shop/shoes/nike-air-max-97
// `params` -> { tag: 'shoes', item: 'nike-air-max-97' }
console.log(params)
return <></>
}
params 는 객체 타입으로 넘어온다.
하나를 넘겨받더라도.. (객체 인 줄 모르고 타입 삽질했던 기억)
const { id } = useParams<{id: string}>()
// URL -> /write/[id]
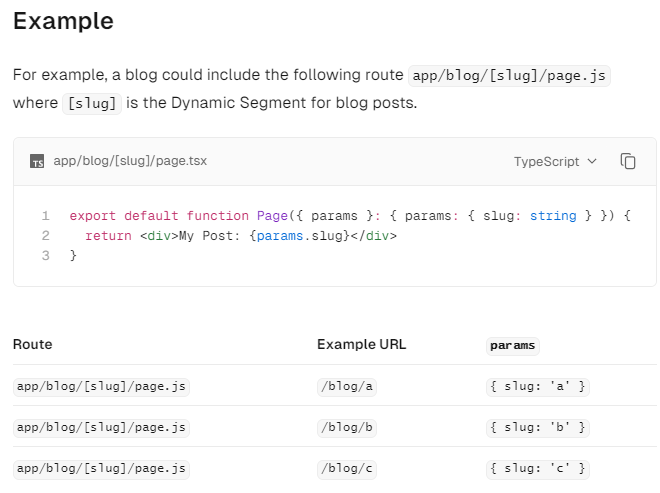
2. next 의 dynamic Route
게시물의 상세 페이지들과 같이 미리정해져있지 않은 경로를 만들어줄 때,
넥스트에서는 폴더명에 대괄호를 [] 사용하면 끝이다. 간단데스..
공식문서 : https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes

문서를 보다 조금 당황스러운 것은
page 의 props로 dynamic parameter를 넘겨받을 수 있었다.
나 useParam 왜썼어.. ?
사실 내 page는 클라이언드 사이드로 작성해서 usePrams로 읽어와도 상관은 없는데,
서버사이드일 때는 어차피 hooks 못쓰니께 필히 알아두어야 겠다.
3. pages file convention 참고
https://nextjs.org/docs/app/api-reference/file-conventions/page
File Conventions: page.js | Next.js
API reference for the page.js file.
nextjs.org
넥스트는 보다보면,
그냥 리액트처럼 해도 되긴 하는데, 사실은 이런게 있어 하는것들이 많은것 같댜.. 이거시 프레임워크
4. 이것도 알아두면 좋은 useSearchParam
현재 URL의 쿼리 문자열을 읽을 수 있는 hooks이다.
https://nextjs.org/docs/app/api-reference/functions/use-search-params
하고싶은게 많은 detail 왕인 팀원이 있었다.
문득 우리 사이트를 보다가 탭을 이리저리 누르고 나서, 뒤로가기를 누르니 이전 페이지가 아닌 탭이 변경 되는 것이었다.
쿼리스트링을 사용한 것이었는데!
코드리뷰가 부족했던 마지막 주차에 들어가서 놓친 부분 ^.^;;
이런것도 해 놨네 싶어서 코드 들고옴
코드 코드
const FooterMenus = ({ project }: Props) => {
const searchParams = useSearchParams()
const search = searchParams.get("tab")
const [tab, setTab] = useState<string>(search || "comments")
useEffect(() => {
setTab(search || "comments")
}, [search])
...
return (
...
// 탭 부분: 주소에 따른 스타일링까지 야무지게
<Link
className={`flex items-center pr-12 pb-3 border-b-2 ${
tab === "comments" && " border-slate-600"
}`}
scroll={false}
href="?tab=comments"
>
<Link
className={`pr-8 pb-1 border-b-2 ${
tab === "applicants" && " border-slate-600"
}`}
scroll={false}
href="?tab=applicants"
>
...
// 탭에 따른 내용 부분 (댓글 탭 / 신청인 탭)
<section>
{tab === "comments" && <Comments project={project} />}
{tab === "applicants" && applicants && (
<>
// 어플리칸츠 내용.. 내용..
</>
)}
</section>
)
* 철지난 TIL이 임시저장되어있길래
마저 작성하여 올린다. ^0^
'etc' 카테고리의 다른 글
| 항해99 깃허브 잔디 기부 캠페인 참여! (0) | 2024.12.30 |
|---|---|
| 스파르타 코딩이벤트 - 제 4회 스파르톤 짧은 후기 (0) | 2024.03.11 |
| loader / spinner 모음 (0) | 2024.02.20 |
| locatorjs : 웹사이트에서 해당 코드 바로가기 extension (0) | 2024.02.20 |
| 더나은 개발자가 되기 위한 Articles ^.^ (0) | 2024.02.20 |



